平时开发调试的时候感觉线上文件管理方便快捷,省去代码本地编辑上传的过程。
之前也用过 WebFTP, KodExplorer,宝塔的文件管理 ...。
也尝试过小巧的文件管理器 如 Tiny File Manager simple-file-manager 感觉都有各自的优缺点以及 BUG,所以就有了自己的文件管理器。
文件管理器的后台服务端就一个 php 文件 实现所有文件相关操作的 API,所有其他的前台的 资源文件 (文件图标、文件管理器的 CSS 样式表, 前端 JS 代码、第三方的依赖 包括但不限于 Ace.js WinBox awesomplete) 全放在了自己的站点。
开始也考虑过 CSS JS 打包进 PHP 的做法,后来考虑到 这些东西又多又杂,最终放弃了。
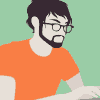
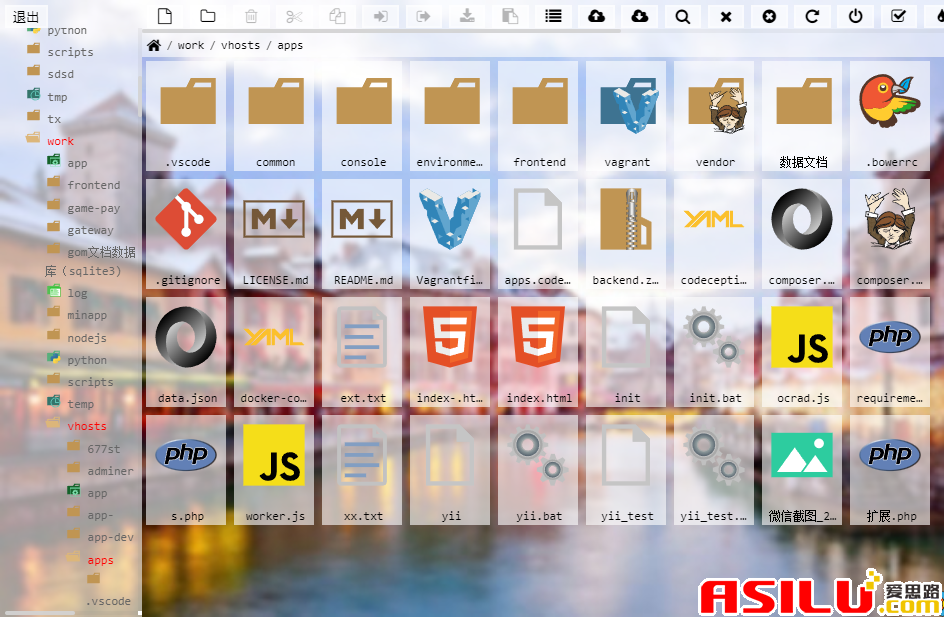
文件管理器的界面


如图 界面分为两版 但是后端是同一个,使用相同的后端 API
第一版包含功能
- 文件树 侧栏
- 路径可点跳转
- 文件 编辑/上传/移动/复制/删除/重命名 其中的 编辑仅限 代码 文本 使用的是 Ace.js
- ZIP 压缩/解压
- 目录 下载/删除/重命名
第二版 UI 重写, 在上一版本的功能又做了调整
- 去除了 侧栏
- 顶部的 路径添加了编辑功能,可直接输入对应目录跳转
- 第二版添加了快捷键
Ctrl+C/X/V实现文件的 剪切复制粘贴功能 - 实现了前端的文件 API 拓展接口 并基于拓展接口增加了下列功能
- 使用
Monaco的代码编辑器 (默认 Ace.js) - 使用
miniPaint与photopea的图片编辑器 - 使用
ImageCompare与pngquant的图片压缩功能 - Markdowm 浏览
- 使用
- 添加了 路径收藏功能
- 添加路径缓存功能 (对于个别目录 文件较多, 且不经常变动可以前台缓存)
- 添加 ZIP 压缩包文件列表预览功能, 查看文件列表 文件大小数量
- 添加文件搜索功能 基于 文件名 或 文本内容