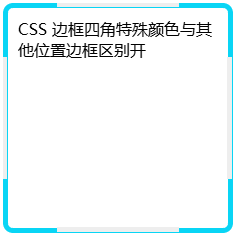
CSS 边框四角特殊颜色与其他位置边框区别开

<div class="border-box">
中间元素
</div>
<style>
.border-box {
/*四角大小*/
--size: 25%;
/*四角颜色*/
--horn-color: #09d5f5;
/*边框宽度*/
--width: 6px;
/*边框颜色*/
--border-color: #eee;
padding: 10px;
width: 200px;
height: 200px;
border: var(--width) var(--horn-color) solid;
border-radius: 10px;
position: relative;
&:before,
&:after {
content: '';
position: absolute;
display: block;
border: var(--width) var(--border-color) solid;
margin: calc(0px - var(--width));
pointer-events: none;
}
&:before {
height: 100%;
width: calc(100% - var(--size) * 2 + var(--width) * 2);
top: 0;
left: var(--size);
border-left: none;
border-right: none;
}
&:after {
height: calc(100% - var(--size) * 2 + var(--width) * 2);
width: 100%;
top: var(--size);
left: 0;
border-top: none;
border-bottom: none;
}
}
</style>