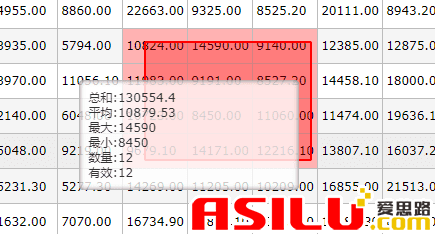
书签小工具 统计鼠标选中表格的数值 总和 平均值 等信息.
配合 Shift 键可以选中多个区域
具体效果如图:

javascript:(function(){/*@ 表格数据统计 */function addJs(a,b){let $dom=document.createElement("script");$dom.src=a,$dom.onload=function(){$dom.parentNode.removeChild($dom),b&&b()},document.body.appendChild($dom)}function addCss(a){let $dom=document.createElement("link");$dom.href=a,$dom.rel="stylesheet",$dom.type="text/css",document.body.appendChild($dom)}function t(){return(new Date).getTime()}addJs('https://cdn.asilu.com/dom-on.js,selection/viselect.js,phpjs/array_sum.js',selectStat);function selectStat(){if(typeof SelectionArea=='undefined'||window._loadSelection){return true;}window._loadSelection=1;['table'].forEach(s=>{let selectTable,className='kc-active',$tips;let stat=throttle(function(a){if(!$tips){$tips=qs('.adminer-center-tips');if(!$tips)document.body.appendHTML('<style>td.kc-active{background:rgba(255,0,0,.3)!important}.selection-area{background:rgba(255,0,0,.3);border:2px solid red;border-radius:.15em;z-index:999999999}.adminer-center-tips{position:fixed;pointer-events:none;z-index:999999999;padding:10px;border-radius:4px;background:#fffa;left:50%;top:50%;transform:translate(-50%,-50%);box-shadow:0 0 5px #0009 inset;color:#333;min-width:200px;font-size:12px}</style><div class="adminer-center-tips"></div>');$tips=qs('.adminer-center-tips');}let s=Array.from(a).map(e=>parseFloat(e.innerText.replace(/\s*,\s*/g,'')));let total=s.length;s=s.filter(e=>!isNaN(e));let valid=s.length;let str;if(s.length){let sum=Math.round(array_sum(s)*100)/ 100;let avg=Math.round(sum / valid*100)/ 100;let max=Math.max(...s);let min=Math.min(...s);str=%60总和:${sum} 平均:${avg} 最大:${max} 最小:${min} 数量:${total} 有效:${valid}%60.replace(/\s+/g,'<br>\n');}if(str){$tips.innerHTML=str;$tips.style.display='inline-block';}else{$tips.style.display='none';}},50);let selection=new SelectionArea({selectables:s+' td',boundaries:[s],}).on("start",({store,event})=>{if(!event.shiftKey&&store.stored.length>0){for(const el of store.stored){el.classList.remove(className);}selection.clearSelection();}}).on("stop",({store:{stored,selected}})=>{document.body.style.userSelect='unset';if(stored.length==1){selection.clearSelection(true,true);for(const el of stored){el.classList.remove(className);}if($tips)$tips.style.display='none';}}).on('beforestart',()=>{document.body.style.userSelect='none'}).on("move",({store:{selected,stored,changed:{added,removed},},})=>{for(const el of added){el.classList.add(className);}for(const el of removed){el.classList.remove(className);}if(added.length||removed.length){stat(selected.concat(stored));}});});return true;}})();